
“ input”元素的“ change”事件与“ input”事件之间的区别
有人可以告诉我change和input事件之间的区别是什么?我正在使用jQuery来添加它们:$('input[type="text"]').on('change', function() { alert($(this).val());})它也可以input代替一起使用change。相对于焦点,事件顺序可能有所不同吗?回答: 通过用户界面更改元素的文本内容时发生事件。 当选择,选中状态或元...
2024-01-10
RestKit:知道请求是POST还是PUT in didLoadObjects
有没有办法在- (void)objectLoader:(RKObjectLoader*)objectLoader didLoadObjects:(NSArray*)objects中告知我对服务器的请求是POST还是PUT?RestKit:知道请求是POST还是PUT in didLoadObjects我需要根据使用的HTTP动词做出不同的响应。回答:您应该能够通过检查使用RKRequest对象来获取:- (void)objectLoader:(RKObjectLoader*)objectLoader did...
2024-01-10
如何在Spring Security中启用POST,PUT和DELETE方法
我用spring boot开发了一个应用程序,运行正常。有一个宁静的控制器。我试图在某些页面上添加Spring Security。其余控制器的端点是/api/greetings我在下面的类中配置了安全设置。@Configuration@EnableWebSecuritypublic class WebSecurityConfig extends WebSecurityConfigurerAdapter { @Override protected void configure(HttpSecuri...
2024-01-10
我无法找到该错误不可识别规则中的溶液
"lexicale.l", line 13: unrecognized rule "lexicale.l", line 13: unrecognized rule 的线13我无法找到该错误不可识别规则中的溶液{idf} {printf("indetificateur\n");} 的代码是:%{ #include "stdio.h" #include "stdlib.h" %} int [0-9]+ float [0-9]+("."[0-9]+)* bool 0 | 1 idf [A-Z] (...
2024-01-10
【WPS教程】如何使用填充柄快速填充表格数据?
使用WPS Office打开表格。选中需要操作的单元格,鼠标光标放在单元格右下角。出现+字形填充柄时下拉填充单元格数据,即可完成按顺序填充。也可在下拉按顺序填充后根据需要选择其他填充形式。...
2024-01-10


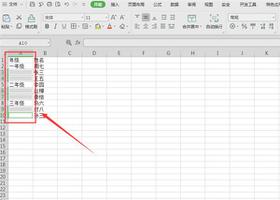
Excel中快速的对不连续的单元格填充相同的方法!
Excel作为常用办公软件之一,面对大量的数据需要处理时,用Excel处理是最合适不过了,但是Excel中的一些公式并不好记,下面本文就是给大家推荐一个小技巧,看看如何在Excel中快速的对不连续的单元格填充相同的值。 Excel中快速的对不连续的单元格填充相同的方法: 首先打开一个表...
2024-01-10
怎么添加excel表格立体效果?excel单元格添加三维立体效果的技巧
目前人们只使用Excel办公软件的一小部分功能,大部分功能因为不能使用或不能直接使用而没有使用。有时为了增强艺术感。今天小编就带大家来共同学习excel单元格添加三维立体效果的技巧,希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤。 怎么添加excel表格立体效果:...
2024-01-10
默途攻略大全 全关卡流程攻略
默途怎么玩?今天小编就为大家整理了默途全关卡流程攻略,攻略绝对详细易懂(含“剧情梳理”“通关流程”“解密要点”“小游戏玩法”),助玩家轻松体验游戏,告别卡关的困扰,需要的小伙伴快来和小编一起看看吧。游戏介绍《默途》是一款精致的横板冒险解密游戏,由梦将工作室制作,B1Game...
2024-01-10
《英雄联盟》泽丽大乱斗玩法攻略推荐
英雄联盟中最新推出的游戏“祖安花火泽丽”玩大乱斗模式的话该怎么出装?该英雄是12.2版本里面的新英雄,大家当前对于这个新英雄的出装以及玩法都还不太清楚吧,那么下面小编就来为大家分享一下大乱斗玩法吧。 《英雄联盟》泽丽大乱斗玩法攻略推荐 泽丽的胜率在国服35.39%在国服...
2024-01-10
水晶传说前期打法心得详解
水晶传说前期怎么打?水晶传说的前期难度不低,很多玩家都不知道该怎么打才好,下面小编就带来水晶传说前期打法心得,一起来看看吧。水晶传说前期打法心得游戏的随机战斗极多,而对付他们最重要的就是探查技能。只不过伙伴的调查技能不仅不是一开始就有,需要专门升级,第一个地方到BOSS的...
2024-01-10
永劫无间禁vf房含义解释分享
永劫无间vf是什么意思?有些玩家在自定义房间中看到过禁vf房,在各种攻略中也见到过vf的简写,不清楚到底是什么意思,下面小编就为大家带来永劫无间禁vf房含义解释分享,一起来看看吧。永劫无间禁vf房含义解释分享含义解释v是指英雄的奥义,f是指英雄的技能。同样的,v2是指英雄的第二个奥义...
2024-01-10
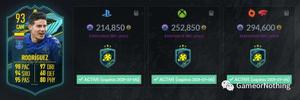
《FIFA21》球员时刻J罗SBC作业
《FIFA21》6月29日公布FIFA21球员时刻J罗SBC,纪念他在2014年世界杯上对阵乌拉圭的精彩进球。很多小伙伴不知道怎么抄作业,这里小编带来了一份详细攻略,希望可以帮助到大家!游戏内详细数值总评 93 CAM,SBC 成本约 22万,7月5日到期。5花3逆左脚身高: 180cm体型: 中真脸心态:M/M有 技术盘带,外脚背射门...
2024-01-10
炉石传说暴风城下的集结好用法师卡牌推荐
目前已经推出暴风城下的集结卡牌包扩展中有哪些好用的法师卡牌?想必各位玩家还不太清楚,下面带来炉石传说暴风城下的集结好用法师卡牌推荐,希望能帮到大家。这次比较特殊,讨论任务之前先讨论这张卡。一张卡永动机,同时还是火焰法术,足以契合任务和版本橙卡。还有露娜、加基森等配合...
2024-01-10
塞尔达传说御天之剑HD火山监狱逃脱要点详解
塞尔达御天之剑HD火山监狱怎么逃出?在游戏的后期玩家会被抓到一处火山监狱中,装备全部被没收,很多玩家不清楚监狱怎么逃出,下面小编就为大家带来塞尔达传说御天之剑HD火山监狱逃脱要点,一起来看看吧。塞尔达传说御天之剑HD神殿机关破解指南总体路线火山虽然被怪物占领,但是大体地形没...
2024-01-10
逃离塔科夫12.11版本新增弹挂甲图示一览
逃离塔科夫12.11版本新增了多款弹挂甲,部分玩家可能还不太清楚,下面带来逃离塔科夫12.11版本新增弹挂甲图示一览,希望能对各位玩家有所帮助。新增弹挂甲图示Crye Precision AVS MBAV (Tagilla特别版)Taila使用的破损不堪的插板胸挂。这件胸挂基于AVS系统设计,由Crye Precision制造,仅有胸部插板和三个口袋...
2024-01-10
地下城与勇士100级副本新称号伟大君主获取攻略
在近日地下城与勇士游戏在上线了新的活动的同时,也更新称号簿里的称号,其中一个叫伟大君主的称号是很多小伙伴都想获得,为此,小编就带来了这篇地下dnf100级副本新称号伟大君主获取攻略 DNF伟大君主称号获取攻略: 大家看站在路边的玩家头上顶着一个伟大君王称号,都会比较好奇吧,毕竟这...
2024-01-10
堡垒之夜绑架者号位置信息攻略
堡垒之夜里面有许多非常奇怪的彩蛋或者是一些大型的建筑道具,绑架者号就是其中的一个,那么这个绑架者号的位置在什么地方呢?接下来我为大家带来了具体绑架者号位置信息。 堡垒之夜绑架者号位置信息 绑架者号会在每局游戏中的任意地点刷新,玩家们可以在跳伞的时候打开地图,查看绑架者...
2024-01-10
泰坦之旅一个资深的铁匠在哪里
在泰坦之旅中,一个资深的铁匠位置在特尔斐下层,比较靠近一条河。在刚出皮提亚洞后的雅典小径,别过桥,在树林里会看见一群半人马,解决他们后往树林里面左边走,就可以看见那个资深铁匠了。在地图上的具体位置如下图: 以上就是泰坦之旅一个资深的铁匠在哪里全部内容了...
2024-01-10
一人之下手游神格降临活动什么时候上线
一人之下手游将在6月29日发布全新50级资料片&套装“哪都通危机:神格降临”,届时玩家将会体验到全新的剧情。今天小编为大家带来神格降临活动介绍,一起来看看吧。 《一人之下》手游全新50级资料片&套装“哪都通危机:神格降临” 徐三徐四被公司的秘密组织暗堡通缉,据传是因为窃取公司机密...
2024-01-10
《花亦山心之月》适合新手使用的角色
玩家们可以在游戏中选择不同的角色进行闯关,大部分萌新都想知道:花亦山心之月角色介绍。今天就给大家介绍一下游戏中的各大角色,以及给玩家们推荐一下适合新手的几个超高性价比角色。 目前,游戏中一共有18个角色。每个角色都是古风的立绘,看起来非常养眼。这18个角色在官方的设定中,...
2024-01-10
不思议迷宫丧尸试炼攻略
不思议迷宫丧尸试炼怎么过?关于这个丧尸试炼是游戏中新上线的一个挑战,想必很多玩家们都还不是很清楚吧,以下就是小编给大家带来的不思议迷宫丧尸试炼攻略,有兴趣的玩家们一起来看看吧! 不思议迷宫丧尸试炼攻略 1、锻造装备 A小怪=从左到右12345 右侧建筑引爆=引 2、224引引 153引 2514引引 24...
2024-01-10

